09 March 2017
I created a weird resource a couple years ago that continues to be my most popular creation to date, a Flexbox Cheatsheet Cheatsheet; I still use this often myself. I’ve been asked several times if there is a printed version of this and recently decided to revamp the project and make it happen: A Field Guide to Flexbox.
🍎 🍊 🍇 🍒 🍐 🍓
Sales are now open and shipping has begun.
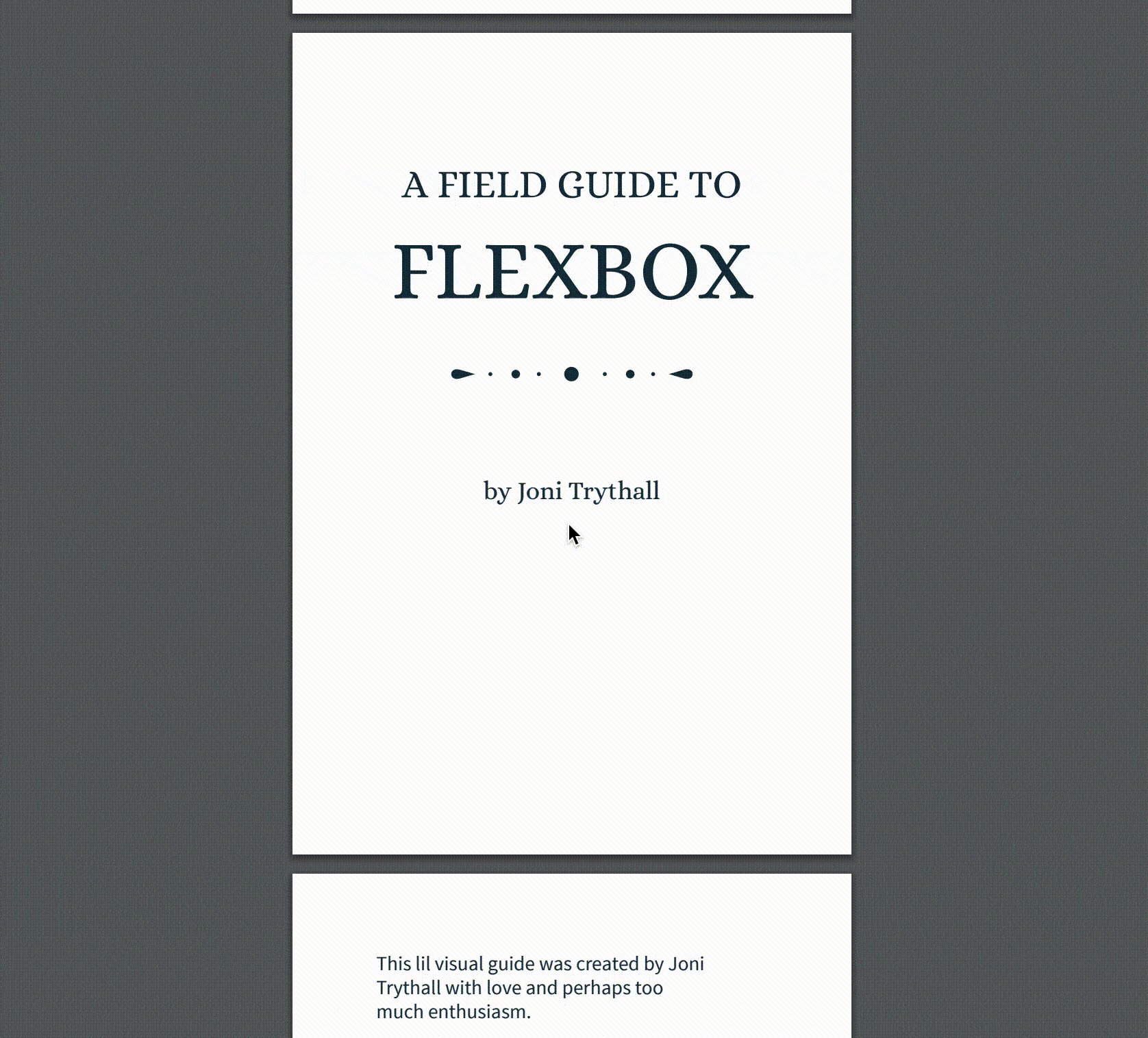
This is a 36 page, 4x6, premium paper weight, perfect bound, visual, printed guide book to getting started with CSS Flexbox layout; based on the original Cheatsheet with a few additional declarations and examples.
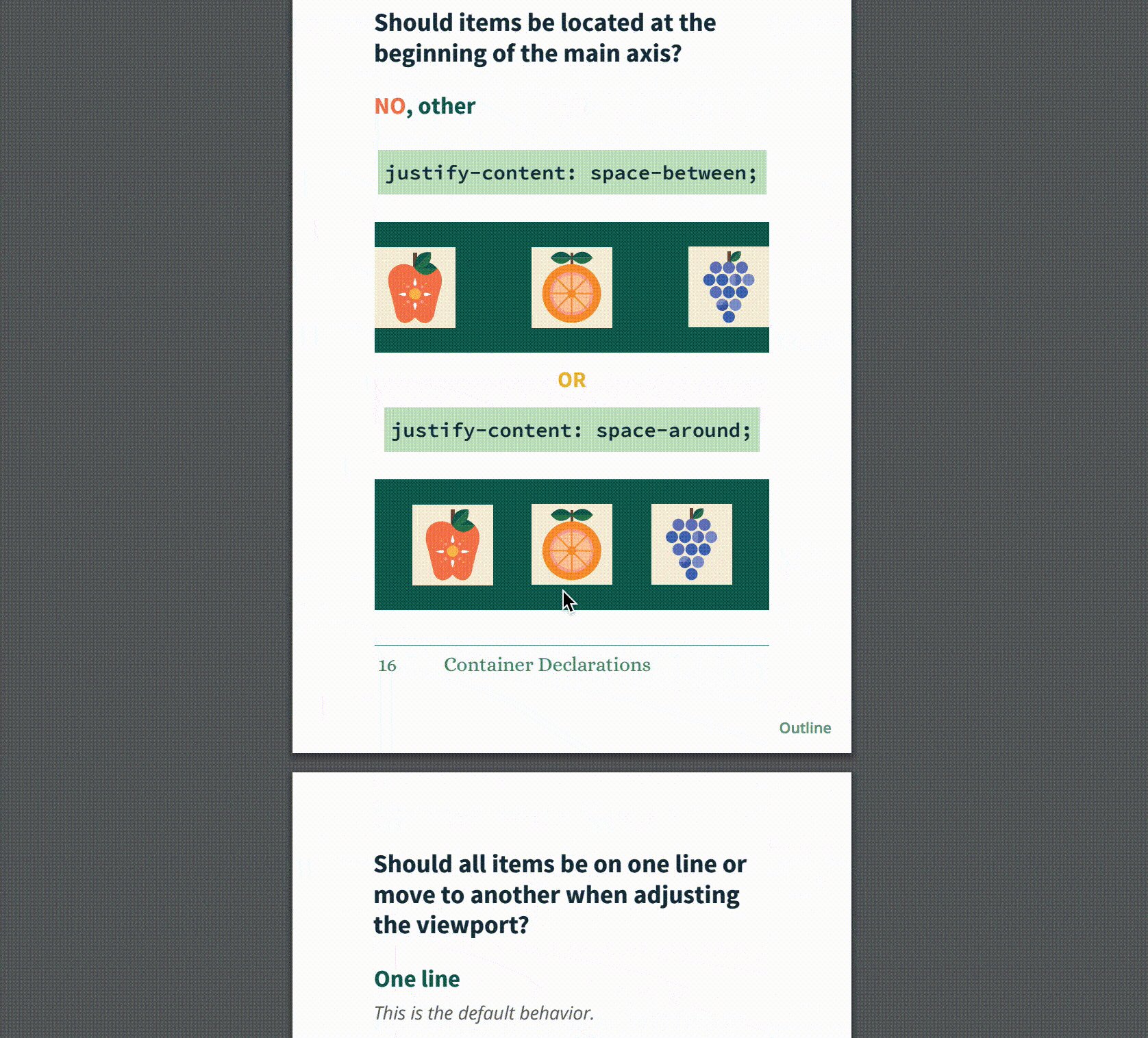
The guide features redesigned fruit illustrations to communicate fundamental concepts and the impact of different container and item declarations.

A Field Guide to Flexbox serves as an endlessly handy introduction to using flexbox but also as a beautiful addition to your workspace. It’s perfectly suited for those just getting started or for the rest of us that just can’t seem to remember all these options and need a reference to carry around.
For news be sure to keep an eye on the site or Twitter.
This guide is not a complete guide to using flexbox.
There are no pages full of text that speak to browser support and potential gotchas, but there is a page of additional resources to help point you in the right direction in your journey to flex all the things.
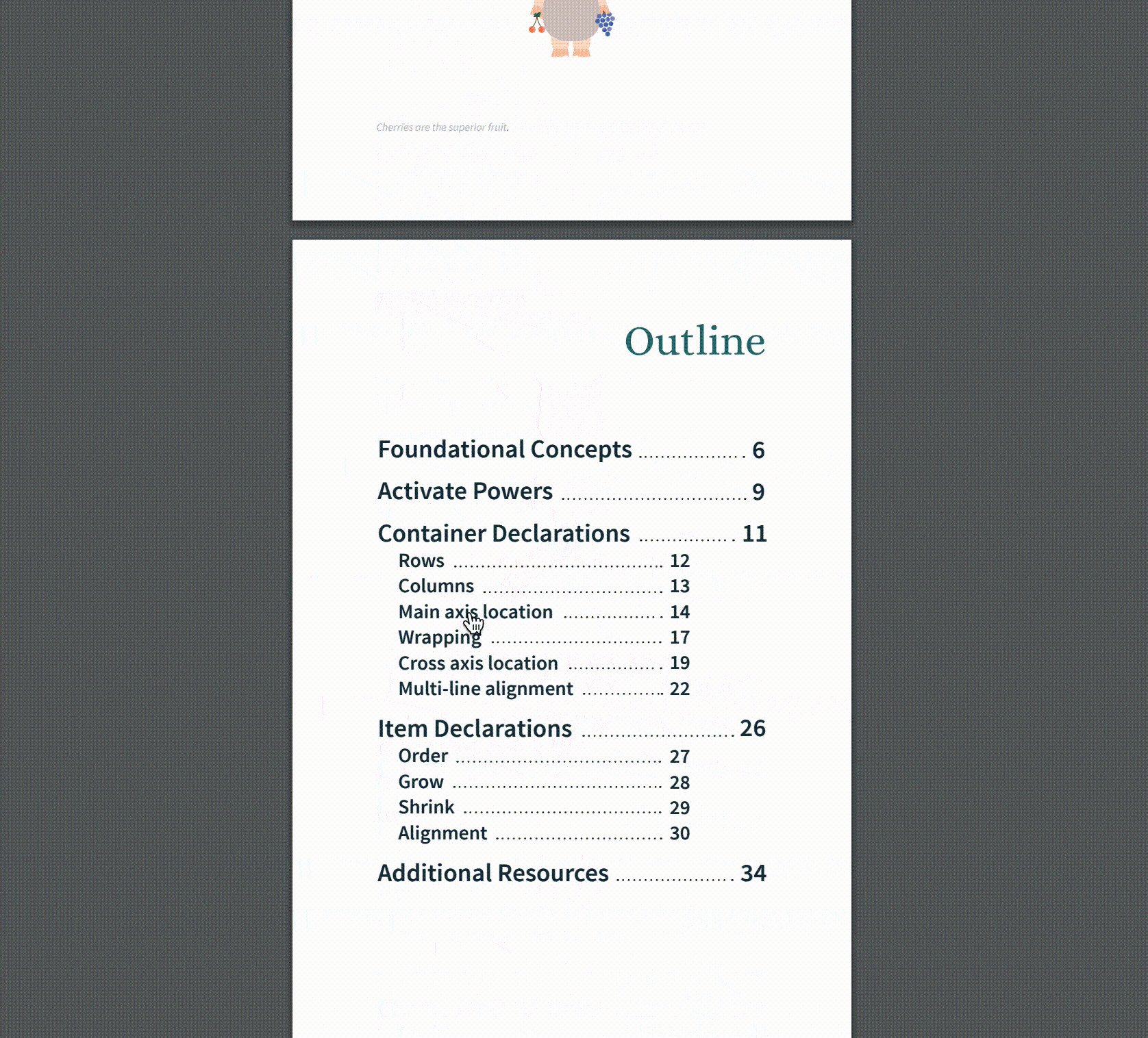
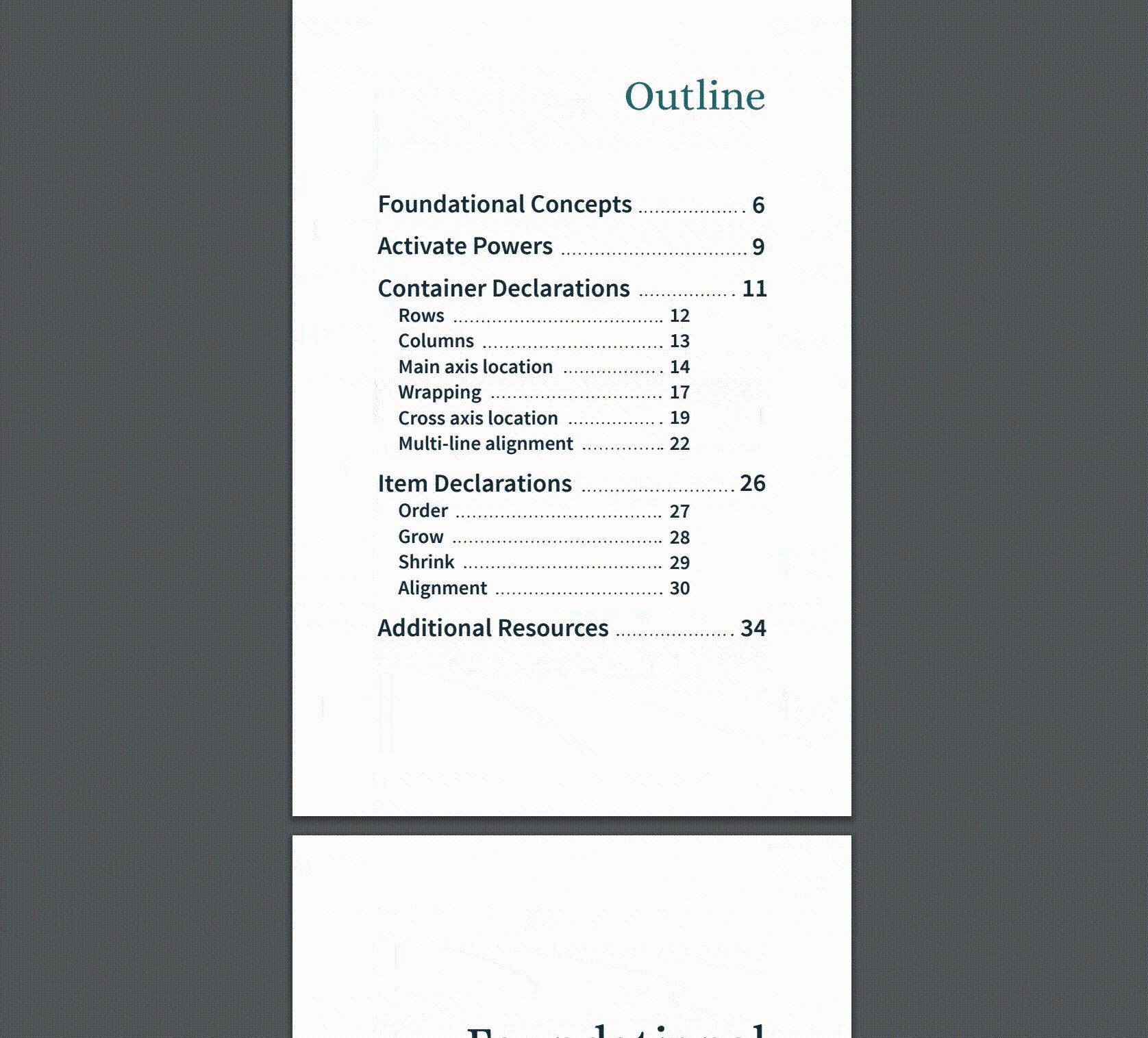
There are five primary sections: foundational concepts, activate powers, container declarations, item declarations, and additional resources.
This small guide presents common questions regarding layout intentions and responds to different options with properties and values, as well as the visual implications of each choice. There are page numbers on each page next to a section title as a reminder; especially helpful in recalling whether or not a declaration is intended to be placed on a container or item element, for example.
The first and final two pages are reserved for some rad fruit art.

Interior pages consist of full color ink on uncoated smooth 100# text paper, while the cover is full color 120# cover paper with gloss coating. There will be stickers included as well because it’s just the right thing to do 🍇 🐷
Shipping within the United States is $3.00, which is added during checkout on GumRoad. International shipping is no longer available following presales.
Anticipated start of shipping: April 2017.
Printed in the USA.
May 2017 update: A PDF only copy is also now available.

“I can never remember the flexbox properties, so I’m thrilled to have A Field Guide to Flexbox by my side. Joni’s illustrations are equal parts delightful and easy to follow, making it my new go-to resource.”
— Katy DeCorah, web developer
“This handy guide is a wonderful resource, especially for a visual learner, like myself. Joni does a great job of breaking down fundamental concepts into easy to understand (and super cute!) bite sized pieces. If i had a guide like this for all web design concepts I’d be golden.”
— Shanise Barona, web developer
“I like the watermelon the best. They are tasty tasty.”
— Ben Trythall, 5 years old