07 February 2017
This is the second class of a three series CSS animations for kids series; the first class and additional series details can be found here.

All original teaching materials for these classes are open source, so please feel free to use them as is for copy and customize to your situation.
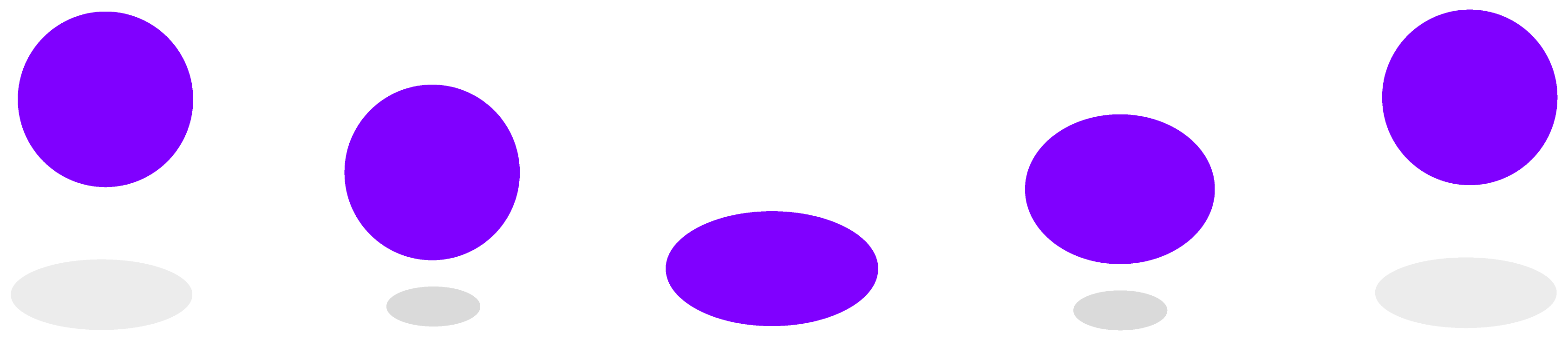
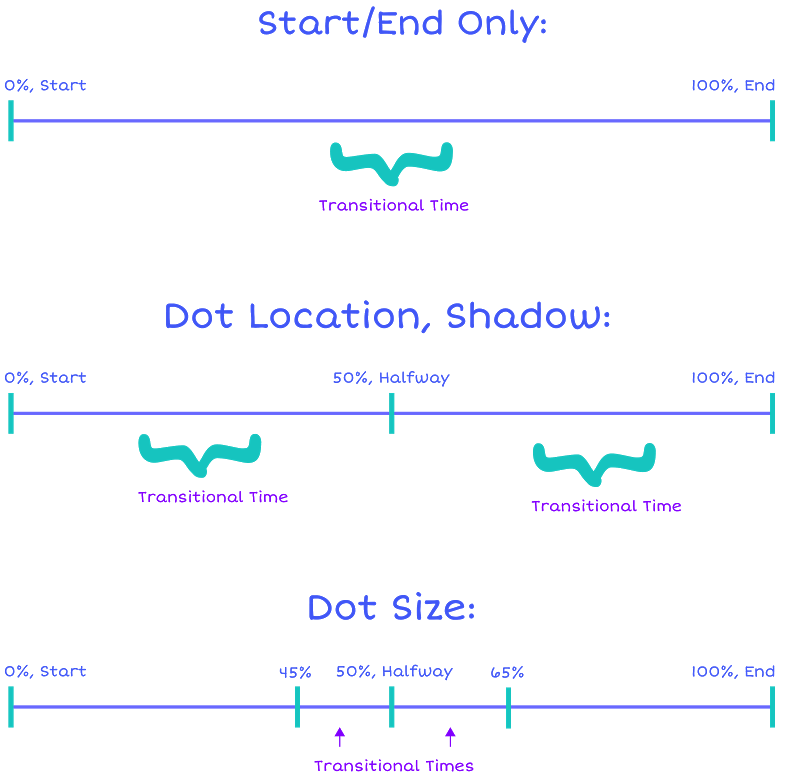
While the first class, Shifty Eyes Dot, introduced @keyframes and worked through animating a dot along the x and y axes, this second class touches on some more advanced concepts, such as: opacity, animating size, coordinating two separate animations, manipulating the appearance of transitions through setting multiple moments, and defining transition timing in animation assignment.

The high-level HTML/CSS recap is able to be removed from this second class, but since it involves more complex animation concepts teachers should plan for this one to take about the same amount of time (1.5 hours).

@keyframesingSee you soon with details for the next and last class, 3D Dot.