14 May 2017
This is the third and final class of a CSS animations for kids series; the first class and additional series details can be found here.

All original teaching materials for these classes are open source, so please feel free to use them as is for copy and customize to your situation.
The second class, Bounce Dot, introduced opacity, animating size, coordinating two separate animations, manipulating the appearance of transitions through setting multiple moments, and defining transition timing in animation assignment.
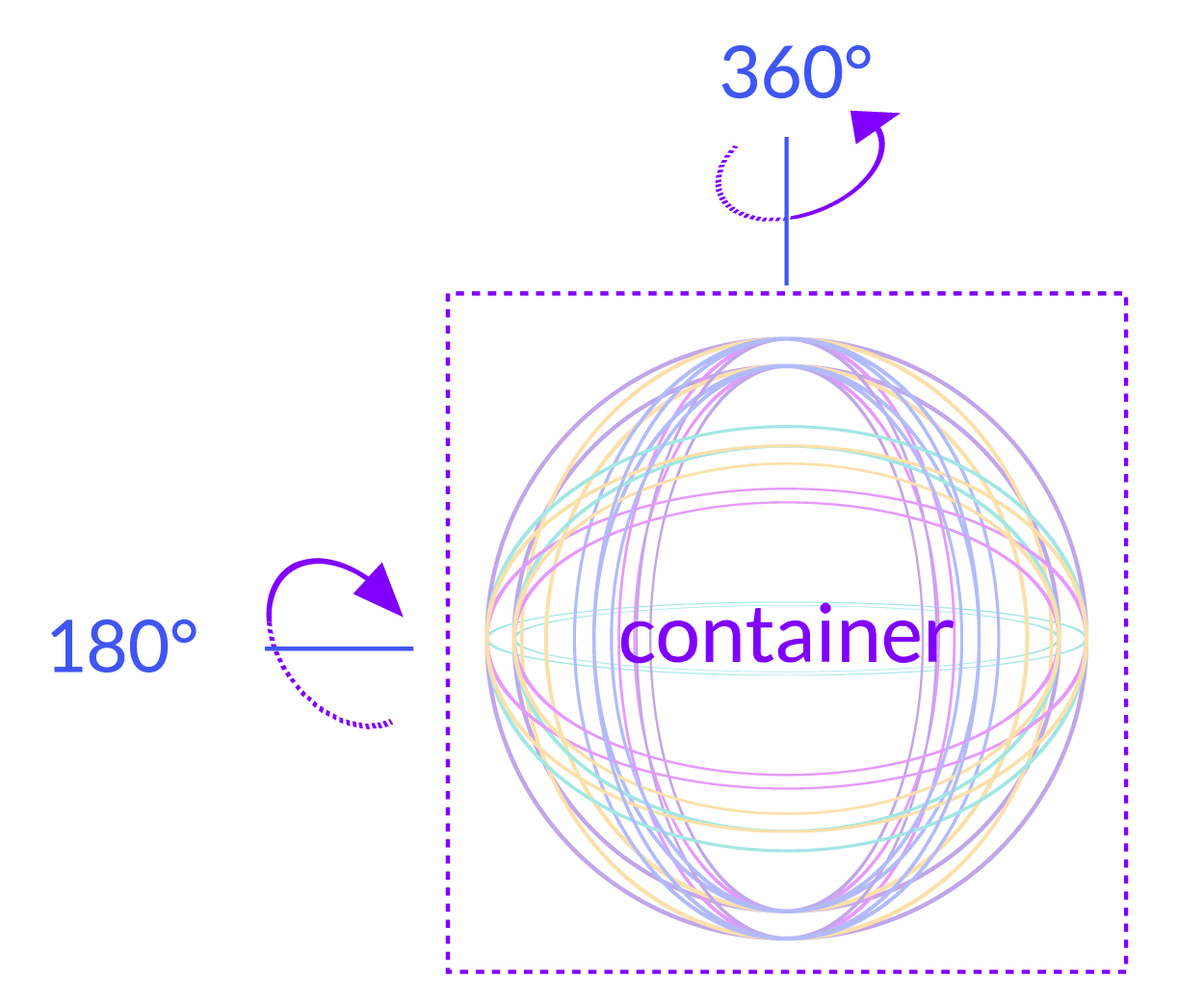
This final class introduces x and y axis rotations, preserve-3d, unique border styling, transform-origin, and the linear timing-function value. This class can be conducted within 1 hour.

I hope these teaching materials prove handy and classes are enjoyable. I also recently wrote up some general advice on conducting workshops.
I’m not sure what my next project will be just yet, but I have a questionable habit of sharing all my thoughts and adventures on twitter.