21 February 2014
Sometimes CSS makes me so happy. Sometimes it makes me cry, but then I find a solution and am even happier than when things just work. Using a trillion images is one recent example of things that start out seemingly easy, become surprisingly tricky, leads to pouting, and ultimately ends in joy and accomplishment.
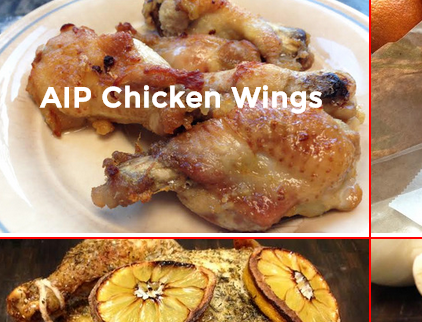
I am working on a piece for my food site which is comprised almost entirely of images and typography. The first issue I ran into with these images was eliminating white space that existed at the bottom of about 4px. The offending element was made apparent when I added a red border around the image’s wrapping anchor tag to find out what the flip is going on. Here’s what my “Red Border Investigation” uncovered:

By adding a red border to the anchor, it shows that the inside image was stopping before it hit the bottom of the outside anchor.
The solution I used for this made me emotional all over again. In a good way. Apparently this space is created by descenders, because <img> is an inline element by default. By changing the image to display: block; this horrendous bit of white space disappears. Tears.
Happy white space eliminating!