head05 January 2015
I was recently working on a small new project (with apples) and found myself feeling that the bulk of content witin the head tag was slightly comical. What exactly is all this stuff that (mostly) isn’t even seen by the site’s user? What’s essential? What’s just taking up space? What does it all do?
I thought it might be helpful to touch on these head tag options, but not so much that this turns into a preachy SEO post.

The head tag is where information about an HTML document is placed. The title element lives here and you can choose to also add meta, style, script, base and link elements within the head, located right after your opening html tag.
Here’s the very basic (though not minimal) structure of a site’s head that simply has a title, character encoding, and link to a style sheet:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>An Apple A Day</title>
<link type="text/css" rel="stylesheet" href="apples.css">
</head>
<body>
<!-- stuff about cute apples -->
</body>
</html>
A proper head, however, will contain much more information here, so let’s take a closer look at what’s already there and what can be added.
Having a title for your HTML document is required, and for good reason. It is the name that will represent your site on a browser tab, in search engine results, and in someone’s bookmarked site list.
Make it descriptive. Chose a title that truly represents your page’s content, as it will be what search engines primarily use to categorize your site. A proper title is important for both SEO and social sharing.
An ideal title would be structured to follow something like this:
| **Primary Keyphrase - Secondary Keyphrase | Brand Name** |
Also keep in mind that depending on the browser only a certain portion of your title may be displayed in the tab. Google limits the title to a pixel width of 512 (about 60 characters) rather than by a strict character count.
Using hyphens or pipes as separators in a title helps in terms of readability when you have more than one keyphrase in your title. There seems to be a bit of debate around this, but as far as I can tell neither of these is better than the other in terms of SEO.
A link element is ridiculously powerful. It specifies relationships between your document and an external resource. Examples of this would be linking to a style sheet, like included in our little example above, or including a link to a specific font you want to use (such as Google Fonts or Font Awesome).
The attributes used here will depend on what you are linking to your document, but there are a few that are used most often:
Specifies the URL of the linked resource. This can be to an image for a favicon or to a Google Font URL, for example.
This attribute names the relationship of the linked resource to the document. The relationship must be a space-seperated list of link type values, like our rel="stylesheet" in the first example.
The type attribute defines the type of content linked to. The value here should be a specific Internet media type, which will most often be text/css.
You may find that meta will take up a large portion of your head space along with link. The meta element provides structured metadata about the document that isn’t suited to be used within any of the other elements.
While data within meta will not impact your search engine ranking, it will show up in the results.
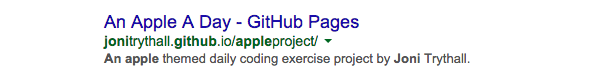
Here’s a look at a particular meta element used on my apple site and the Google search result.
<meta name="description" content="An apple themed daily coding exercise project by Joni Trythall.">

The name attribute within the meta element defines the name of the data to be included within the content attribute. The most commonly used names here will be description, author, and keywords.
The charset attribute within a meta element identifies the character encoding used for the page, which converts a sequence of bytes into a sequence of characters.
A value of UTF-8 is encouraged here as it well supported and can be used for any international language, for example.
You will want to include some viewport directives within a meta tag for responsive sites. The following snippet tells the browser size to render the page according to the device width:
<meta name="viewport" content="width=device-width, initial-scale=1">
The base element specifies the base URL to use for all relative URLs within the document and can set default link targets. Because of this fairly domineering role the element plays, there can only be one of them in a document and it should ideally be placed soon after the opening head tag.
Here is a quick look at how this would be used:
<head>
<base href="http://www.jonibologna.com/assets/">
</head>
<body>
<img src="pigimage.svg" alt="Pig!" />
</body>
The loading path for the image would be: http://www.jonibologna.com/assets/pigimage.svg
This being said, you may find that you are not using this element very often. base will affect all the URLs in the document going forward and any link not needing association with it will need to be overridden, at which point it may be better practice to just remove the element from the head.
The script element is used to embed or reference a script within the document. JavaScript files are generally included towards the end of the document before the closing body tag. It will sometimes be necessary, however, to include this script reference in the head, like if the script is needed to help render the HTML doc itself or determine its behavior in a specific way.
If you not writing inline script, you will need to reference the URL of the external file with the src attribute.
The type attribute within script identifies the scripting language of the embedded code or external file being referenced. While this defaults to an assumption of JavaScript when not specifically spelled out, you may find yourself needing to use a not as common language.
So, it really is all in your head. It may be tempting to rush through this bit in your HTML document and get to the good stuff (layout! images! color!) but it’s pretty important in terms of SEO, accessibility, and the overall functioning of your site to make sure this bit has received sufficient attention.
While this post by no means covers all the attribute options for these head related elements, it should help you get a bit more comfortable with all that code listed seemingly before our site even gets started.