26 January 2015
As with almost all things in this field that initially approach, JavaScript was (is) really intimidating. Now, I’m certainly not saying that I am some sort of expert now, but I am in deep enough at this point to detect that a large portion of what I need JavaScript for in the front-end world can be done with one of a few snippets of jQuery it seems.

jQuery is an amazingly powerful JavaScript library that makes DOM manipulation and event handling much more straightforward over “full blown” JavaScript.
Anyone new to front end development will fairly quickly realize the limitations of HTML and CSS concerning things like interactivity, for example, or using CSS to achieve a certain effect would simply go against best practices.
Either way, it can be pretty overwhelming. You just got somewhat comfortable with HTML/CSS (you know, as much as anyone can be with these things) and now you have to learn programming?! Hopefully reviewing some commonly used jQuery snippets and use case examples will help eliminate any lose of sleep.
This post will refer to the following demo throughout:
If you look in the HTML of the demo we will be referencing for this post, there is a broken img tag in the header. The following bit of jQuery hides broken images on the page, sparing us from having to look at that ugly broken image icon.
// Hide broken images!
$("img").error(function(){
$(this).hide();
});
Otherwise this guy would be hanging out right at the top of the page:

To show and hide something on click we can use .toggle().
The sign up button in the demo toggles the sign up form that is hiding at page load.
$(".form-title").click(function() {
$(".signup-form").toggle();
});
.form-title represents the sign up button, which on click toggles .signup-form.
This is perhaps the most fun snippet on the list. This bit of jQuery I grabbed from CSS-Tricks cycles through the boxing benefits ul in our demo, displaying one at a time.
To make this work be sure to add an id of “cyclelist” to the ul.
$(document).ready(function() {
var j = 0;
var delay = 2000;
function cycleThru(){
var jmax = $("ul#cyclelist li").length -1;
$("ul#cyclelist li:eq(" + j + ")")
.animate({"opacity" : "1"}, 400)
.animate({"opacity" : "1"}, delay)
.animate({"opacity" : "0"}, 400, function(){ (j == jmax) ? j=0 : j++;
cycleThru();
});
};
cycleThru();
You will also want to have opacity: 0; in your CSS for the list items to avoid a big ugly mess! Also note that there is the inclusion of opacity animations to smooth out the list transition.
This is my favorite snippet and perhaps the one I use the most at this point. As designers and developers we are constantly having to tell something to do something once something happens. It’s a really bossy job and active classes help us fine-tune all these interactions.
At the bottom of our boxing demo there is an input to sign up for a newsletter. Once the submit button is clicked the input field turns green. The following snippet adds a class to the input, which is where the background change is declared.
$('.get-newsletter').on('click', function(evt) {
// prevent default actions
evt.preventDefault();
});
To make this work for you grab the button, a class of get-newsletter here, specify where you would like the class appended (.news-input in the demo) and then declare your styling for this active class.
.news-input.is-active {
background: #41c44e;
}
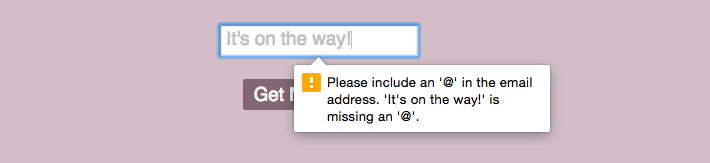
The preventDefault bit ensures that this form does not actually submit anything and we don’t see prompts like the one shown below when using the demo:

You can also add and remove classes on hover.
So while there is a lot more you can do with jQuery (Animations! Storing data! Equal div sizing!), these are examples of what I find myself running into regularly with front-end work. Through these specific scenarios we can help fill in the gap left in our projects after we have our HTML and CSS in place, adding to the usability, functionality, and overall experience of the site.
For further reading reguarding common jQuery snippets, I found this article by Sara Vieira and the jQuery snippets page over at CSS-Tricks to be handy resources.