17 February 2015
I read a brief article recently that discusses the complications brought about by having a number of links on a page represented by the same text.

While users without disabilities will mostly be able to decipher the different intentions of these links based on the page’s content, these intentions become much less clear for users with disabilities. If there are a series of links with the same text, how can we label these and make them more distinguishable?
Accessible Rich Internet Applications (ARIA) defines ways to make web content more accessible to people with disabilities. ARIA provides a set of special accessibility attributes that we can add to our HTML.
There are three proposed solutions to this issue using ARIA in the article mentioned above: aria-describedby, aria-labelledby, and aria-label. Including one of these within similar links can help associate it with something more distinguishable, such as the fruit images in the demo below.
We will focus on just one of these in the demo, aria-label.
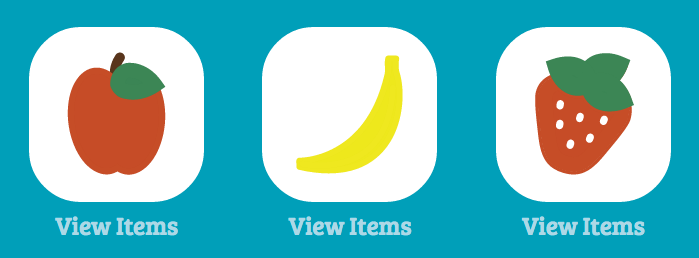
To demonstrate a more accessible solution here let’s look at a list of menu options sorted by ingredients, all with the same text, “View Items”.
If you take a peek at the HTML, each link includes an ARIA attribute that helps better describe it, explaining its uniqueness from the other potentially seemingly identical links. For example, here’s a look at the link associated with the apple:
<a href="#" aria-label="View Items- Apple items">View Items</a>
While this is a very small glimpse at a use case for a specific ARIA attribute and loads of other things to keep in mind in terms of accessibility, it’s something I thought was pretty neat and will be sure to keep in mind in the future when using a series of links with the same text.